If you are reading this blog, then my attempt to adding the open graph on my website has been successful.
What’s Open Graph?
We all know that social media is one of the media to drive users to your website, so it is important to optimize your website’s presence on them including the open graph tags.
Open graph (OG tags) was first introduced by Facebook in the year 2010. It is a protocol for extracting the title, URL, image and the meta information from a web page and then displaying them in a social media post.
Today, apart from Facebook, all major social media sites like Twitter and Linkedin too use open graph protocol. When you share a link from your website or a blog on Facebook or Twitter or Linkedin, you will notice each of these platforms automatically pulls the information into your social media post. This is made possible using the open graph tags.
What is open graph in SEO?
There is no direct impact of the open graph (OG) tags on SEO. This protocol is intended for social networks only. However, the use of social networks for getting users to your website has become imperative and this is something that the search engines algorithm can’t ignore. It is also certain that search engines analyse these OG tags.
For SEO, marketer should primarily focus on the title and meta description tags of their webpages. Today, it is important to add these tags on the webpages, if you are frequently sharing your content on the social networks.
What are open graph tags or og types?
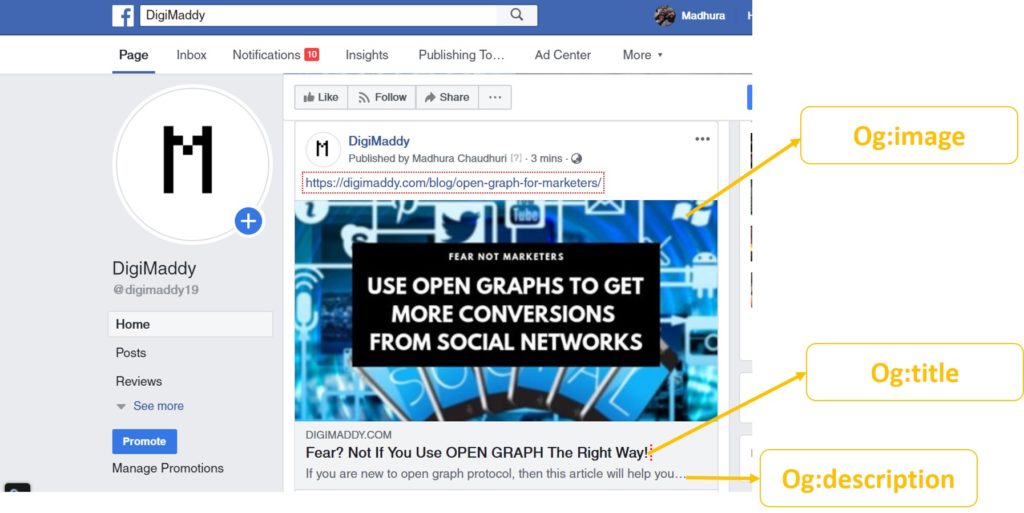
You can control what people see when you share your webpage link on any social network by using open graph tags. Add relevant image, title and content to get viewers’ attention to click on your web link.

Here are the most important tags which you must use.
- og:title – is the title of your webpage. This will be shown whenever you share a webpage link. It serves a similar purpose like meta title in SEO. If social networks can’t find an og:title tag then it will use the meta title instead. The text shown on a facebook feed is in bold and is very catchy. Make sure your og:title is catchy and attractive for viewers to click on the link. There is no character limit, however, it is best to keep the length between 60-90 characters.
- og:site_name – The name of your website is shown under the title.
- og:description – A brief description of your webpage. Keep it simple and to the point.
- og:type – This tag determines the type of content. You can refer to this list of types from Facebook developers. For example, using the “article” type will represent a blog and open up additional information such as author name, article date.
- og:image – Use this type to display an image. Keep the minimum size to 50 by 50 pixels and the formats that you can use are jpeg, png, gifs.
- og:url – The URL of the webpage that you want your content linked with.
How to use meta tags in WordPress?
We all know that with WordPress as a CMS platform, lot of our digital marketing efforts have been made simpler. The things I just mentioned above can be tricky to implement for someone who is unfamiliar with coding.
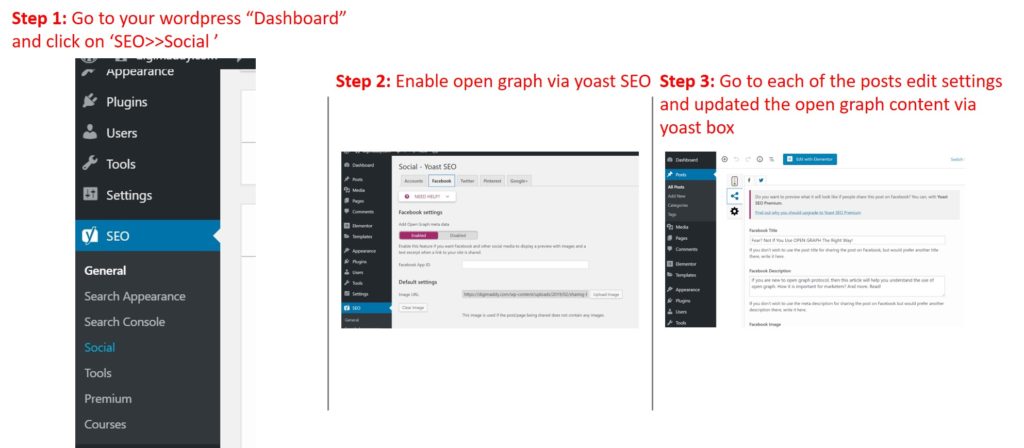
So, if you are using a wordpress platform, then install a plugin called “Yoast SEO”. Here is a step by step process for implementing the open graph tags in a wordpress website.

What does open graph mean to marketers?
Still worried about how to increase conversions and CTRs from social media? Social media sites can be a huge driver for website users and the ability to harness the power of social meta tags is important for marketers today.
For instance, while uploading a link to social networks sometimes the thumbnail refuse to appear or an irrelevant image shows up. You can use open graph tags to tackle these issues.
As mentioned before, using these tags won’t directly affect your SEO but will influence the overall performance of your webpages.
It’s worth trying!
References:
https://blog.hubspot.com/marketing/open-graph-tags-facebook-twitter-linkedin
https://neilpatel.com/blog/open-graph-meta-tags/

